Ngày nay, thiết bị di động trở thành một thành phần không thể thiếu đối với thế giới. Ngay cả trẻ em còn cắp sách đến trường cũng được bố mẹ trang bị cho một chiếc điện thoại di động để tiện liên lạc. Nhưng ngoài những tính năng gọi, nghe thường dùng mobile còn ẩn chứa 1 thế giới rộng lớn bên trong thông qua việc kết nối 3G hoặc GPRS mà chúng ta có thể tiếp xúc được qua con đường lướt web.

Nếu bạn là một người viết ứng dụng website, chắc hẳn bạn không thể không nghĩ đến trường hợp người dùng của mình sử dụng thiết bị di động để lướt website. Bởi vì thiết bị di động ngày càng phổ biến rộng rãi, tôi nghĩ bạn sẽ không thể bỏ qua nguồn traffic lớn và còn có khả năng lớn hơn nữa này rồi đúng không 🙂
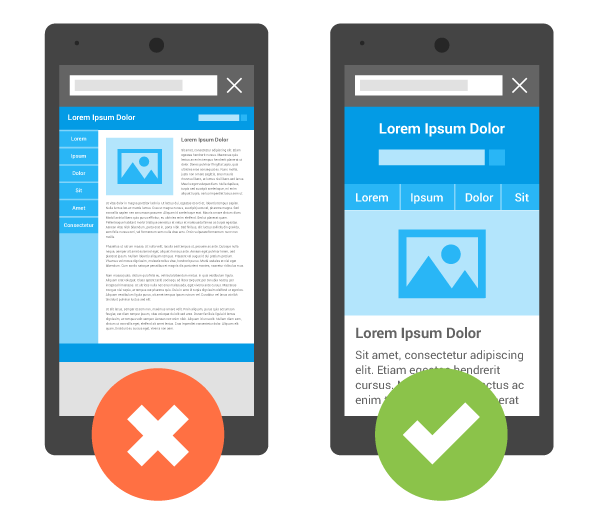
Vì vậy, trong bài viết này chúng ta sẽ cùng nghiên cứu làm thế nào để website của bạn hiển thị tốt trên các thiết bị di động.
Trong khuôn khổ của một bài viết, mình không thể chia sẻ nhiều về việc xây dựng một phiên bản mobile cho website bạn bởi vì đặc thù của mỗi website mỗi khác nhau và phụ thuộc vào tính chất, thông tin bạn muốn cung cấp thông qua thiết bị di động. Trước đây, mình cũng có một bài viết về việc xác định thiết bị truy cập web mà mình nghĩ các bạn cũng nên giành thời gian đọc lại trước khi chúng ta bắt đầu nghiên cứu sâu hơn việc xây dựng phiên bản mobile cho website của mình.
Sức mạnh của thiết bị di động ảnh hưởng đến sự phát triển của Internet
5 – 10 năm trước, các nhà phát triển ứng dụng internet có những lo ngại nhất định về tính tương thích của Javascript và trình duyệt. Họ tìm cách đưa ra một qui chuẩn chung cho CSS nhằm bắt nó hoạt động tốt trên các hệ điều hành của máy tính để bàn. Giờ đây, mối quan tâm đó đang dần dần chuyển sang các thiết bị di động. Điều này cũng dễ hiểu vì sự phát triển mạnh mẽ và liên tục của thiết bị di động.
Căn cứ vào các báo cáo tài chính và số lượng thiết bị bán ra của các hãng công nghệ, chúng ta có thể dự đoán được sự phát triển hơn nữa của lĩnh vực này. Ngày càng nhiều người chọn mua các thiết bị di động, các điện thoại thông minh có khả năng duyệt các ứng dụng web, các thiết bị hỗ trợ Android … Sự phát triển mạnh mẽ của mạng 3G và khả năng phủ rộng của nó cùng với sự phát triển không ngừng của công nghệ. Chúng mở ra một thế giới di động với số lượng người dùng ngày càng đông đảo. Do đó, các nhà phát triển ứng dụng phải chạy theo xu thế.
Sức mạnh của CSS
Thật may mắn, hầu như CSS được hỗ trợ trên các dòng thiết bị di động, do đó bạn không phải học lại cách sử dụng nó trên mobile khi thiết kế giao điện cho phiên bản di động của mình. Dưới đây là một đoạn mã ngắn giúp bạn có thể đưa một file CSS riêng vào website cho phép nó hoạt động trên thiết bị di động mà không ảnh hưởng đến website của mình khi nó thực thi trên browser khác.
Bạn cần ghi nhớ thuộc tính “handheld” của nó bởi nó sẽ giúp website của bạn nhận diện thiết bị di động và tải file CSS cần thiết cho ứng dụng di động. Đây là một thuộc tính vô giá bởi nó giúp bạn không tốn công thiết kế lại website cho phiên bản mobile cũng như không phải sử dụng các công cụ khá để nhận diện thiết bị di động. Việc còn lại của bạn là thiết kế một file css riêng để đáp ứng việc hiển thị dữ liệu trên di động mà thôi.
Cho phép thay đổi độ rộng layout
Do đặc thù của thiết bị di động là số điểm ảnh trên màn hình của các thiết bị di động không đồng nhất ở các dòng di động. Điều đó có nghĩa là khi bạn thiết kế giao diện cho mobile có độ rộng 960pixel có thể sẽ không thể hiển thị đẹp mắt ở một thiết bị có độ rộng khác.
Giải pháp trong trường hợp này là bạn nên định dạng chiều rộng theo “ phần trăm(%)” hoặc theo đơn vị ems. Bạn có thể thiết kế khung chứa dữ liệu chính có giá trị 100% rồi bổ dữ liệu lên trên. làm như vậy, các thiết kế bên trong của bạn sẽ dễ dàng thay đổi hơn và không ảnh hưởng nhiều. Bạn cũng có thể thử nghiệm nhiều giá trị trước khi chọn lấy một layout ổn định nhất.
Ẩn các nội dung không cần thiết
Phiên bản mobile có thể sẽ cần một số lượng dữ liệu ít hơn phiên bản cho website, ví dụ như bạn có thể dẹp các banner quảng cáo đi chẳng hạn. Do chúng ta không thay đổi nội dung website mà chỉ thay đổi file CSS nên chúng ta cũng sử dụng nó để ẩn đi những thành phần không cần thiết.
Trong trường hợp này, thuộc tính display:none của CSS sẽ phát huy tác dụng.
Bạn sẽ quay lại theo dõi phiên bản trên mobile và đưa ra các dữ liệu nào cần thiết, dữ liệu nào không cần thiết. Quan trọng là đem nội dung của bạn đến cho người dùng, do đó hãy đảm bảo nội dung là cái người dùng có thể dễ dàng tìm thấy nhất.
Tối ưu hóa ảnh
Tự động thay đổi kích thước ảnh để không làm vỡ layout là một vấn đề không nhỏ khi canh chỉnh bằng CSS cho các phiên bản mobile. Bạn cần định dạng phù hợp với từng loại mobile bởi vì hình ảnh không thể tự động resize. Kích thước ảnh an toàn khi sử dụng cho phiên bản mobile có thể là từ 200pixel đến 300pixel cho chiều rộng. Chiều cao có thể không cần giới hạn nhưng bạn phải đảm bảo không làm vỡ ảnh.
Nếu bạn sử dụng Google Analytics, bạn có thể kiểm tra các report trong Google Analytics xem người dùng mobile của bạn thường sử dụng loại thiết bị màn hình nào, độ phân giải ra sao. Dựa vào các số liệu này bạn có thể thay đổi kích thước cho phù hợp.
Lời kết
Thiết kế giao diện cho một thiết bị di động không khó như mọi người thường nghĩ. Điều quan trọng là bạn cần nắm rõ những thủ thuật cần thiết để không làm khối lượng công việc của bạn nhiều lên gấp nhiều lần bằng cách nắm rõ những kĩ thuật và mẹo vặt tôi đã liệt kê ở trên. Nếu bạn đọc kĩ và có một chút ít kiến thức về CSS. Tôi nghĩ rằng bạn sẽ cảm thấy việc thiết kế một giao diện website trên mobile không có gì là quá khó khăn và rắc rối. Hiện nay, điện thoại cảm ứng đang là xu thế. Do đó, hãy nghiên cứu thêm các website thiết kế web cho điện thoại cảm ứng để theo kịp công nghệ và biến website của mình thành một website công nghệ.
Chúc các bạn thành công.

2 thoughts on “Thiết kế một phiên bản mobile cho website”
Comments are closed.